Appearance
组件自定义传参
使用场景
在日常使用中,如果需要在表单链接中对表单的某一些题目进行参数与填写,可以通过下面这种方法来实现:
首先将表单完成发布,然后复制表单的链接在表单的链接后面追加一个表单组件的ID,
通过下面这个格式进行参数的传递打开表单之后,能够看到这个值已经在表单里面的主见点击提交之后, 这个值会被记录到这个表单填写的数据里面去。
格式如下:
单个值格式:表单链接?组件id=值
多个值可以通过&符号链接,格式:表单链接?组件id=值&组件id=值
示例:https://pro.tduckcloud.com/s/GmVjUfKH?input1697173169708=小张&input1697173550412=市一中


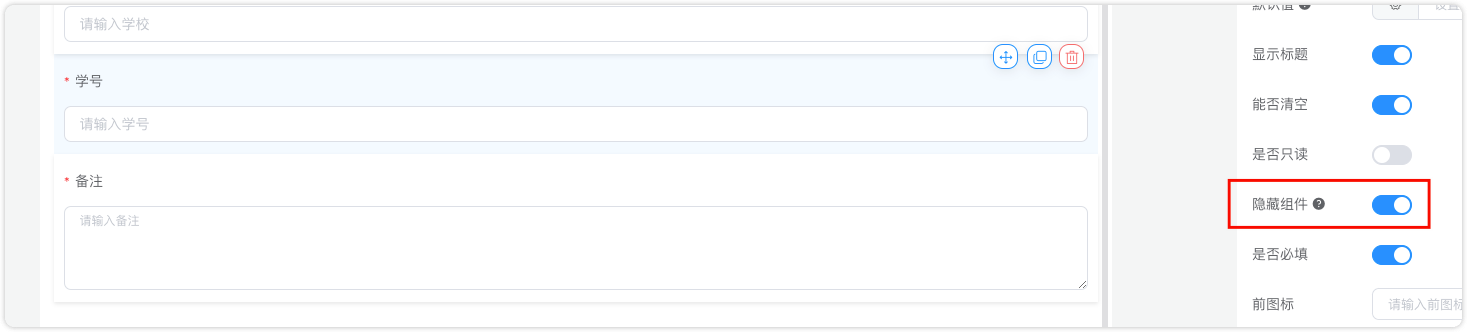
同时也可以配合组件中的其他属性,实现更多业务场景。例如预填写的值不需要填写人员看到,那么可以使用组件的 "隐藏组件"属性 来将组件隐藏;表单填写人看不到该值,但是提交后能够在后台进行查看。

示例如下:
使用此链接提交数据后,点击查看已提交数据,输入要查询的数据名称即可查看