Appearance
TDUCK'Uniapp部署文档
拉取代码
会提示你输入账号密码
java
git clone https://请输入私服地址/tduck/tduck-uniapp.git
接口地址修改
打开小程序前端源码 tduck-uniapp/common/config.js 文件
请注意,此出接口域名最后不需要加 / 等任何符号,否则将导致表单查看显示空白!
bash
const config = {
// Pc网页项目地址
// 请注意,此域名最后不需要加 / 等任何符合,否则将导致表单查看显示空白
webBaseUrl: 'https://pro.tduckcloud.com'
}
// 设置接口请求地址
config.baseUrl = 'https://pro.tduckcloud.com/tduck-api';
配置微信小程序相关信息
方式一:4.4版本以上适用 系统配置-微信小程序菜单中配置微信小程序appid与secret后保存

方式二:4.4版本以前适用 数据库执行如下sql
sql
INSERT INTO `sys_env_config` (`id`, `env_key`, `env_value`, `update_time`, `create_time`) VALUES (19, 'wxMaEnvConfig', '{\"appid\": \"获取小程序的appid\", \"secret\": \"获取小程序的秘钥\"}', '2022-06-23 10:13:58', '2022-06-23 10:14:50');
DANGER
小程序必须审核并发布,审核成功并发布的小程序才能正常调用二维码生成接口!!
Uniapp打包微信小程序
预准备:注册微信小程序
首先进入微信公众平台,注册自己的微信小程序,完成个人信息配置,做好准备工作。 其次是准备好自己的uniapp工程文件,打开自己的x-builder,准备打包!
打包发布
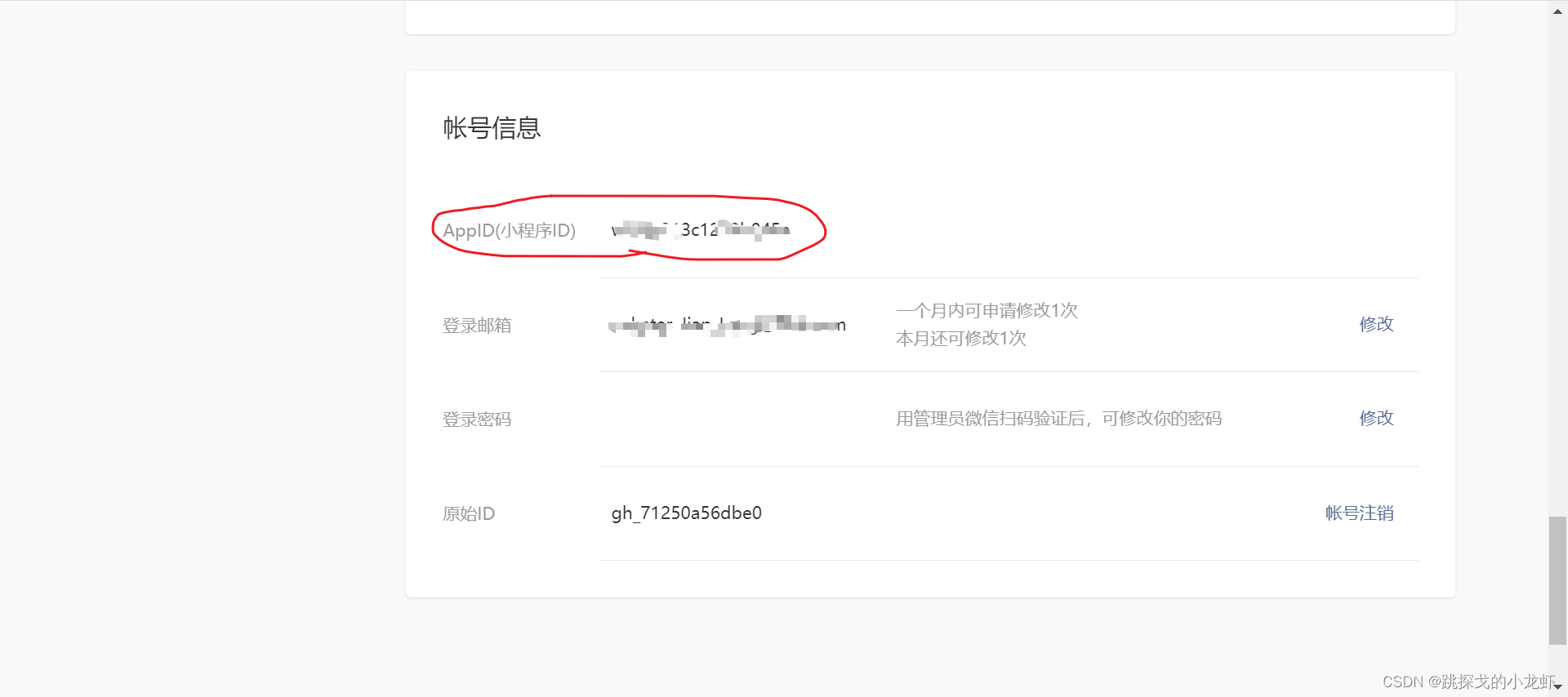
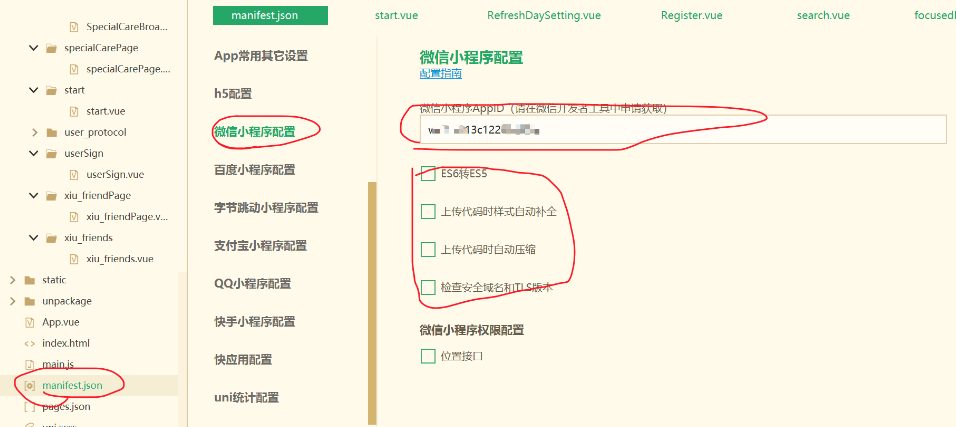
1️⃣ 获取微信小程序id: 首先,登录微信公众平台,查看自己微信小程序的id号并复制:  2️⃣ 填写自己的小程序id: 打开uniapp自己的工程文件,选择 manifest.json文件->微信小程序配置,黏贴自己的小程序id:
2️⃣ 填写自己的小程序id: 打开uniapp自己的工程文件,选择 manifest.json文件->微信小程序配置,黏贴自己的小程序id: 
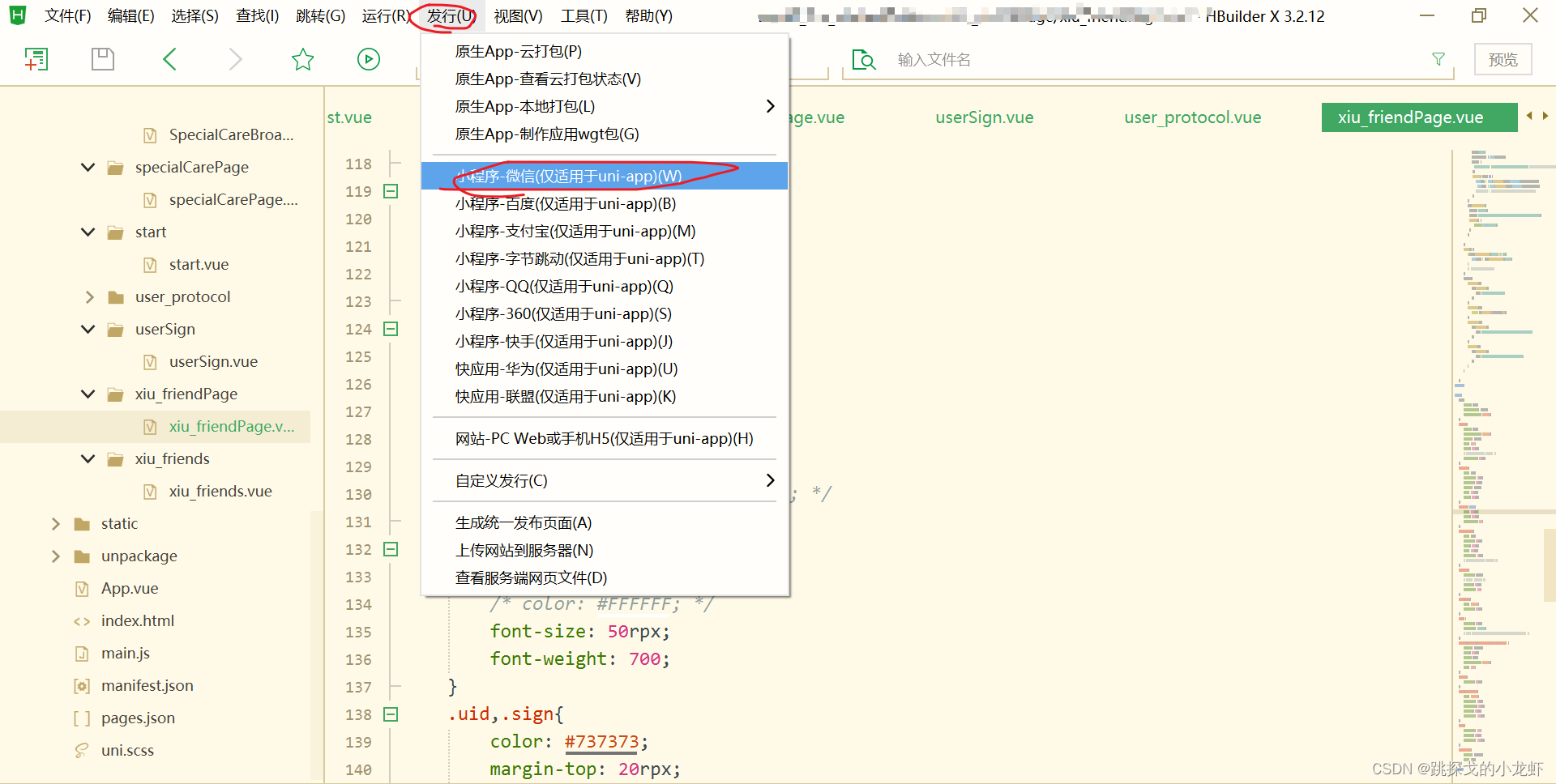
3️⃣ 发布: 选中 发行->小程序-微信  之后出现下面的弹窗,此时微信小程序名称随便填不影响,真正名称在于你自己在公众平台设置的那个,之后点击发行即可:
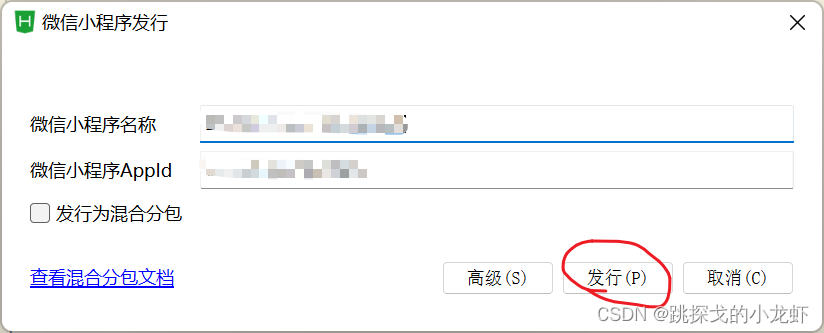
之后出现下面的弹窗,此时微信小程序名称随便填不影响,真正名称在于你自己在公众平台设置的那个,之后点击发行即可:  接下来,x-builder会自动调开微信开发者工具(没有的朋友先安装),我们选中右上角的上传按钮:
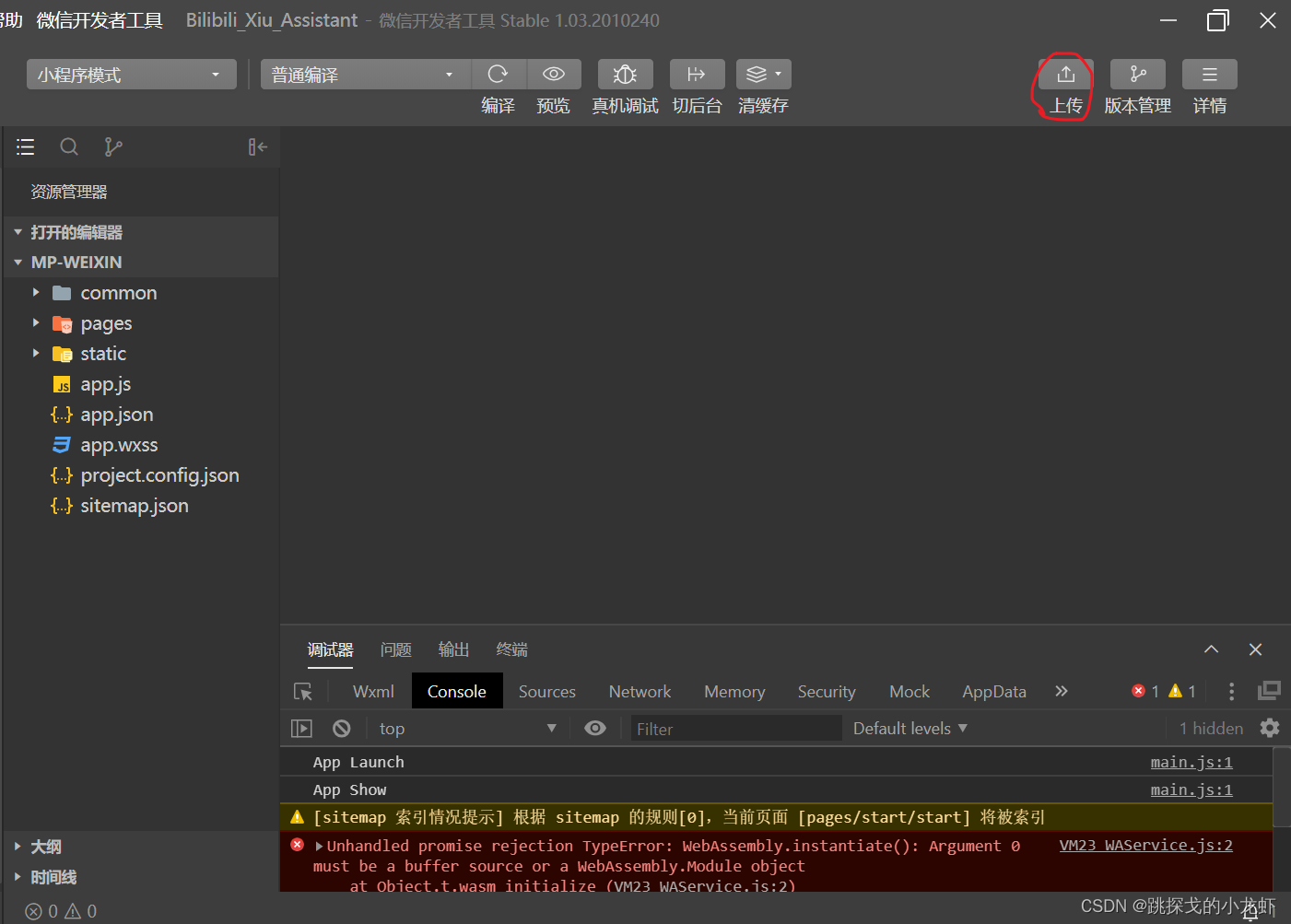
接下来,x-builder会自动调开微信开发者工具(没有的朋友先安装),我们选中右上角的上传按钮: 
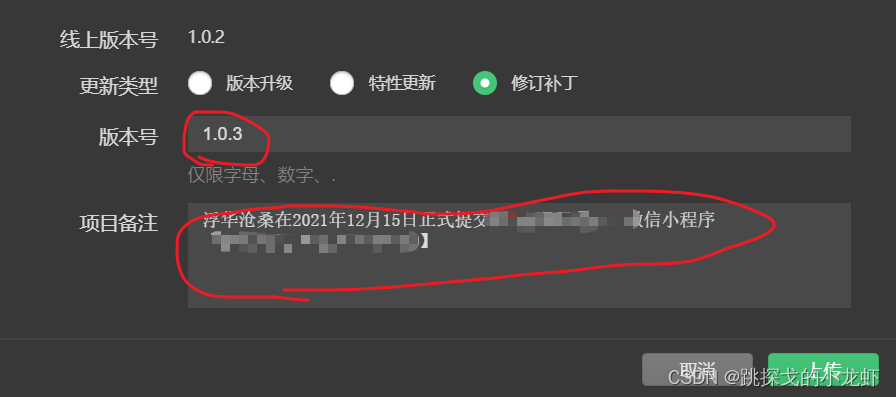
之后,弹出的框中,版本号默认是1.0.0(我这个是已经发布的),大家不要修改默认值;备注随便写一写,可以写有关提交日期等信息,方便以后备查,都填好后点击上传: 
4️⃣ 公众平台提交审核: 最后一步,登录微信公众平台,选择版本管理,会发现上一步自己提交的版本,之后点击提交审核即可,如果是首发可以尝试来一个加速审核,能节省一些时间。 
配置域名
DANGER
发布自己的小程序之前,务必先配置一下域名,这样小程序才能使用网络功能,不配置域名,任何互联网的访问功能(api访问)都会失败。
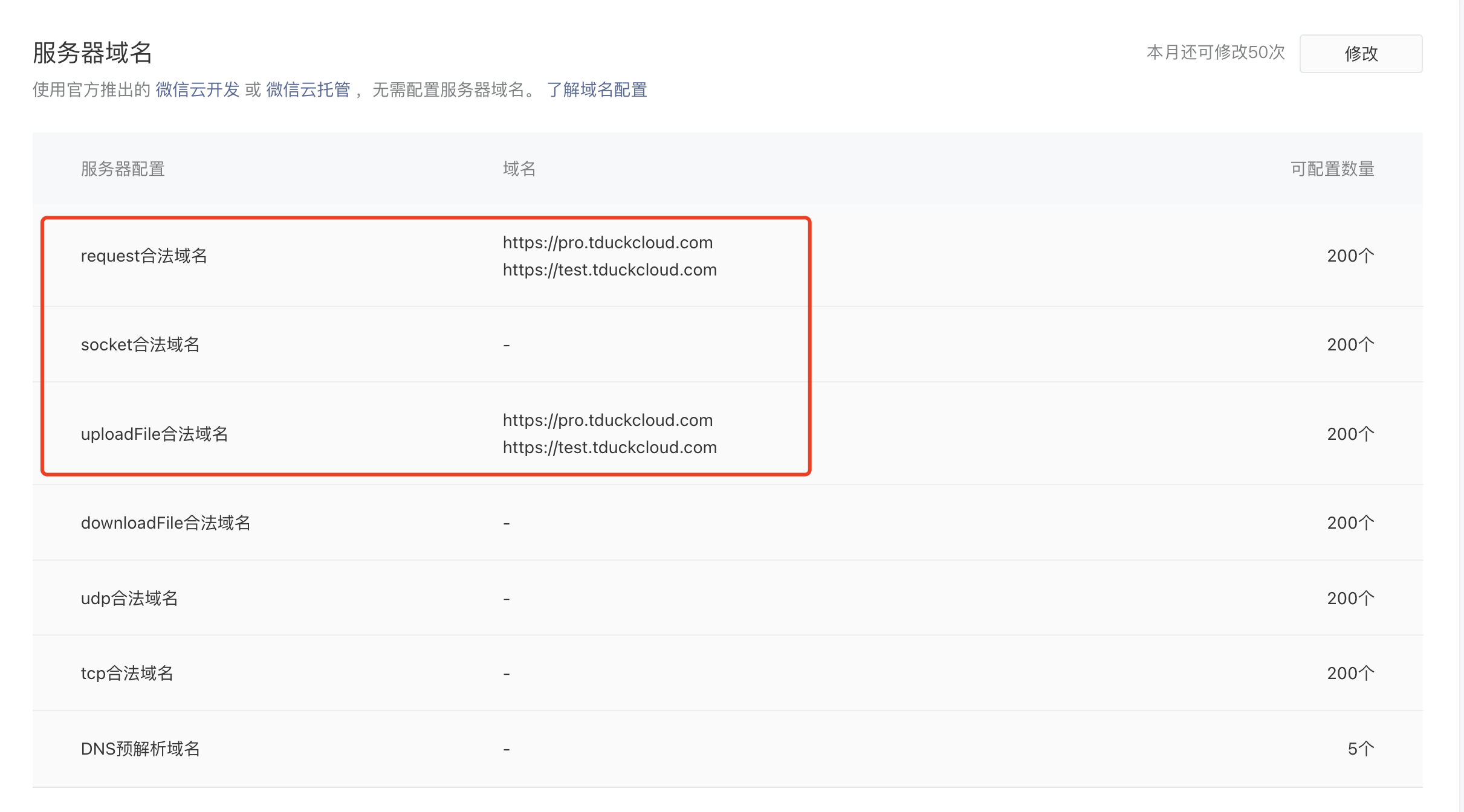
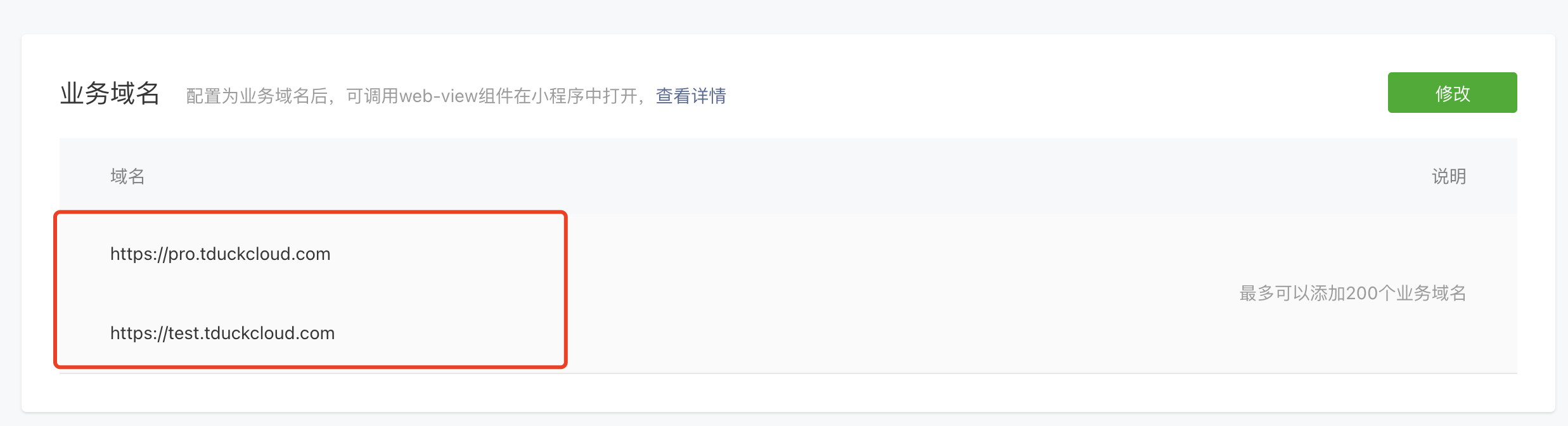
首先登陆【小程序管理后台】,选择开发管理->开发设置->服务器域名,配置自己的合法域名。 
 这里要注意,ip地址是不可以的,必须是域名,因而没有域名的请先注册域名,而后备案,之后用域名进行配置。
这里要注意,ip地址是不可以的,必须是域名,因而没有域名的请先注册域名,而后备案,之后用域名进行配置。
重启后端-重要⚠️
完成上述所有操作后,重启后端项目。
版权声明:本文为CSDN博主「跳探戈的小龙虾」http://t.csdn.cn/rVetn