Appearance
TduckPro部署文档
部署前必读
为了简化部署,本教程使用宝塔面板进行基础环境的快速安装;文档仅供新手参考部署,如对运行环境有其余标准,建议采用其他方式部署。如发现文档有不正确或者有更好方案能够解决问题,欢迎提出建议。
- ⚠️按照此部署教程完成部署后,需要进行文件存储配置。
- ⚠️ ️完成部署后还有部分功能需要进行参数配置之后才能够正常使用。
- ⚠️ 配置页面路径:系统管理>系统设置。

💁 参考配置:
一、基础环境
1.宝塔面板安装
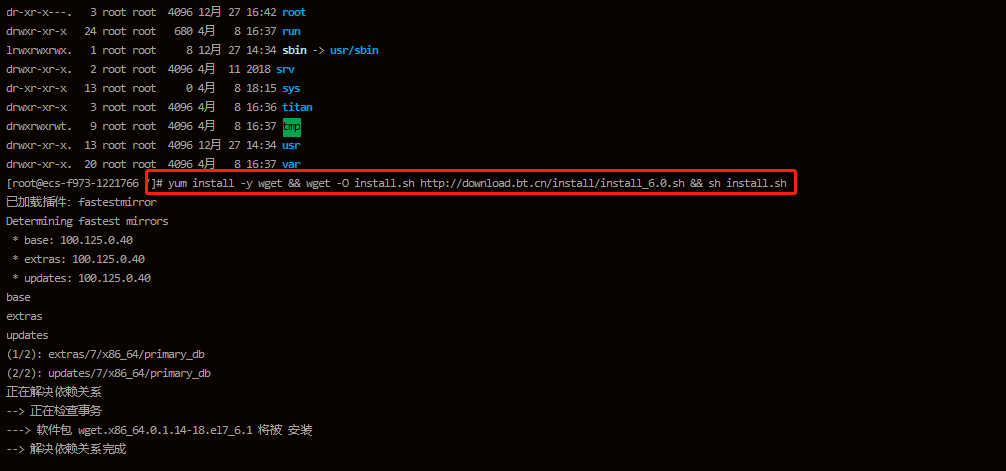
1.登录控制台后,输入:
java
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
 出现此界面时安装完成,可以使用外网面板地址和username、password进行面板访问
出现此界面时安装完成,可以使用外网面板地址和username、password进行面板访问
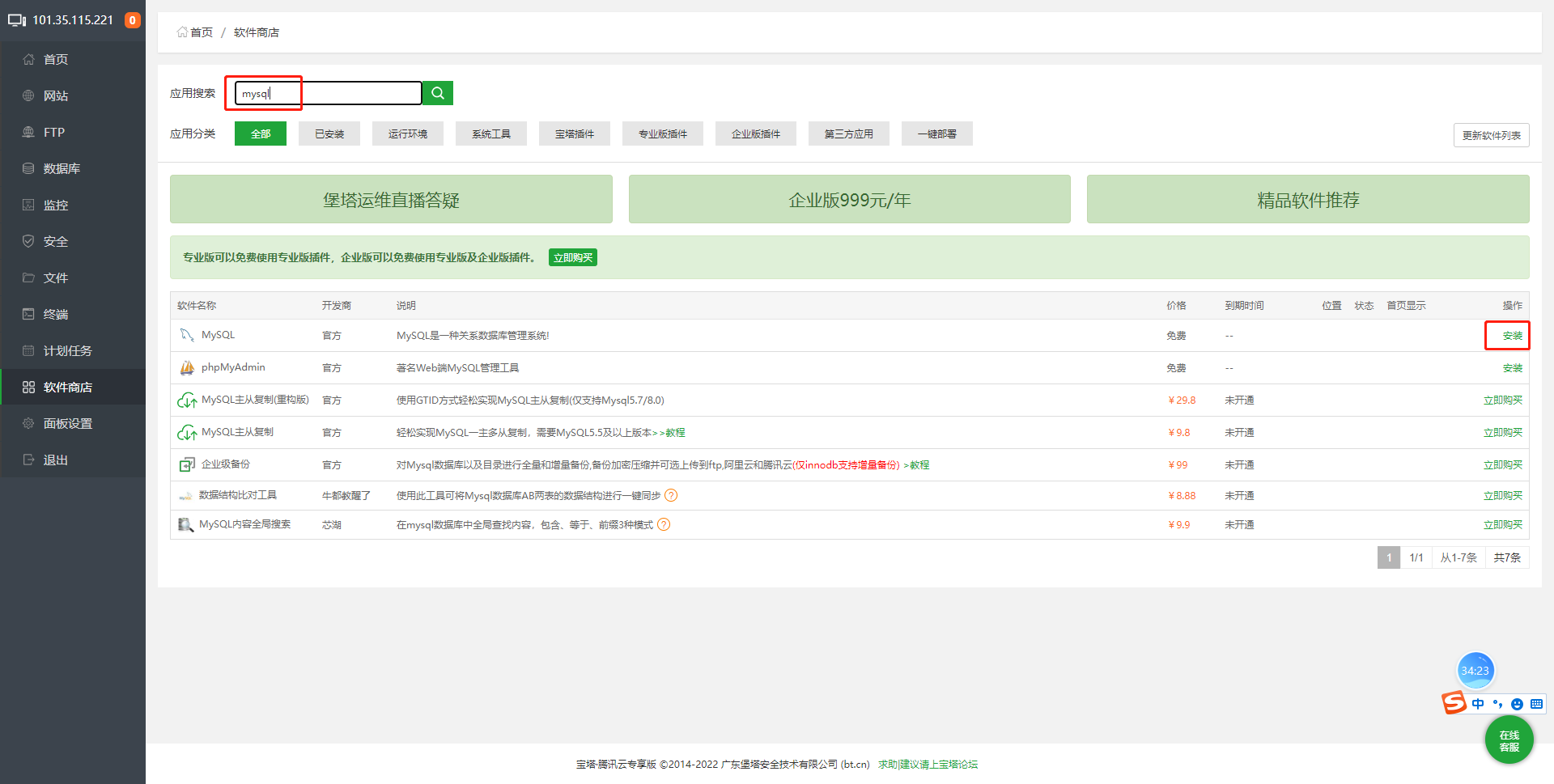
2.安装MySql
mysql版本需要>5.7。使用宝塔面板的应用商店,搜索mysql,并点击安装
3.安装redis
安装最新稳定版即可。步骤与上述一致,进入应用商店,寻找redis点击安装,此处没有版本要求,安装完毕即可!
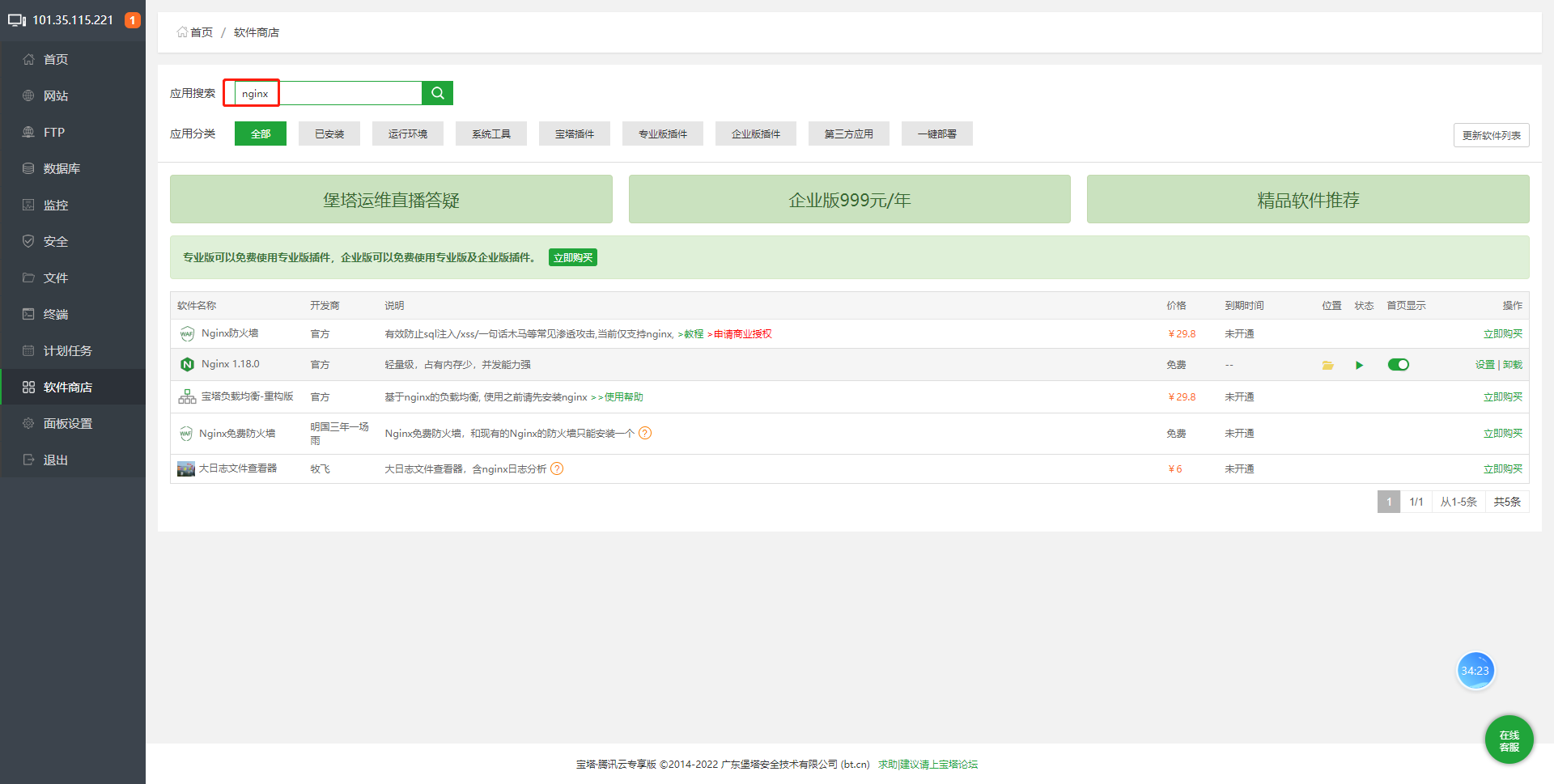
4.安装Nginx
安装最新稳定版即可。步骤同上,应用商店搜索Nginx,点击安装等待执行完毕即可
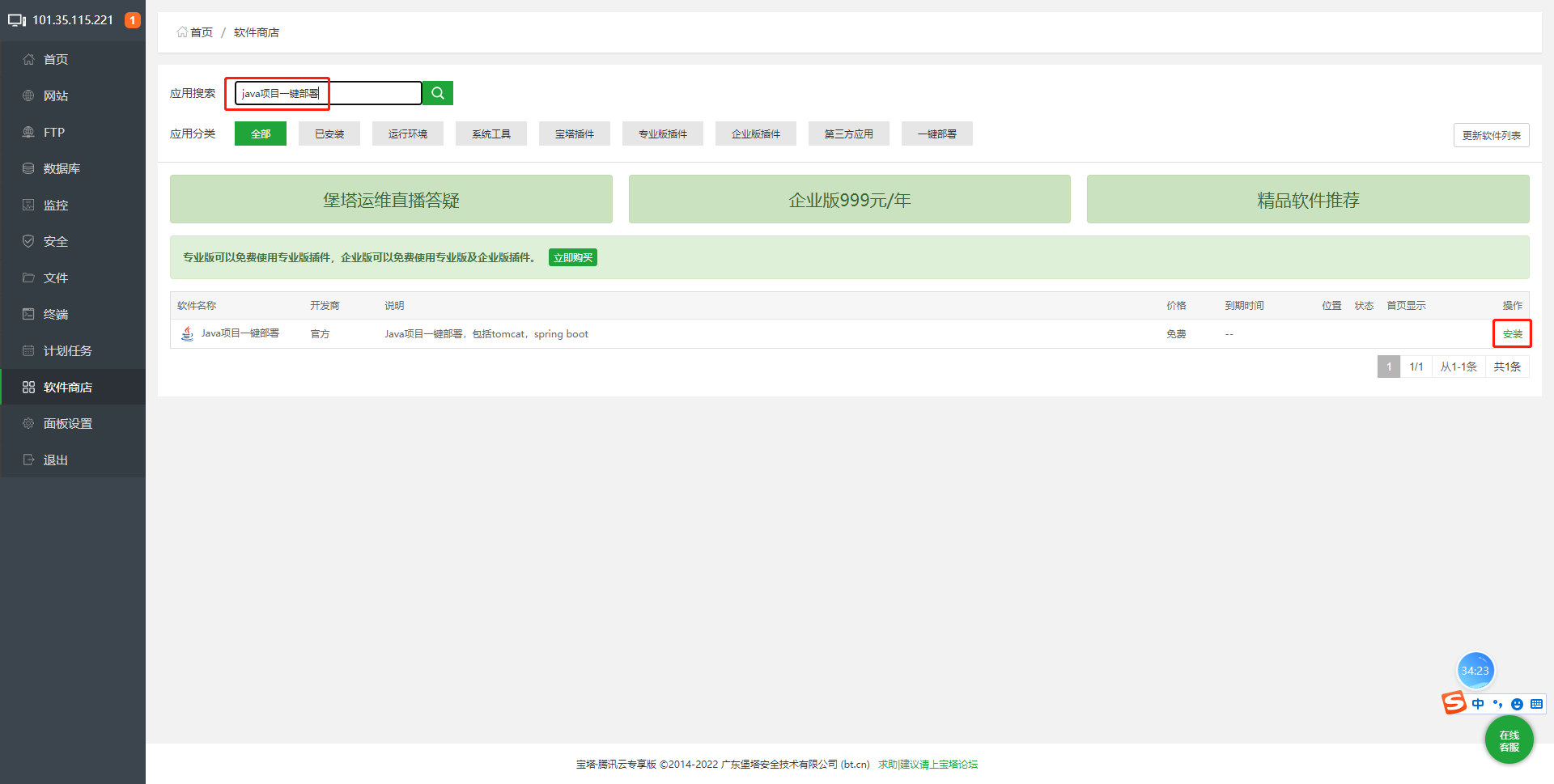
5.安装java一键部署
安装最新稳定版即可。步骤同上,不做赘述
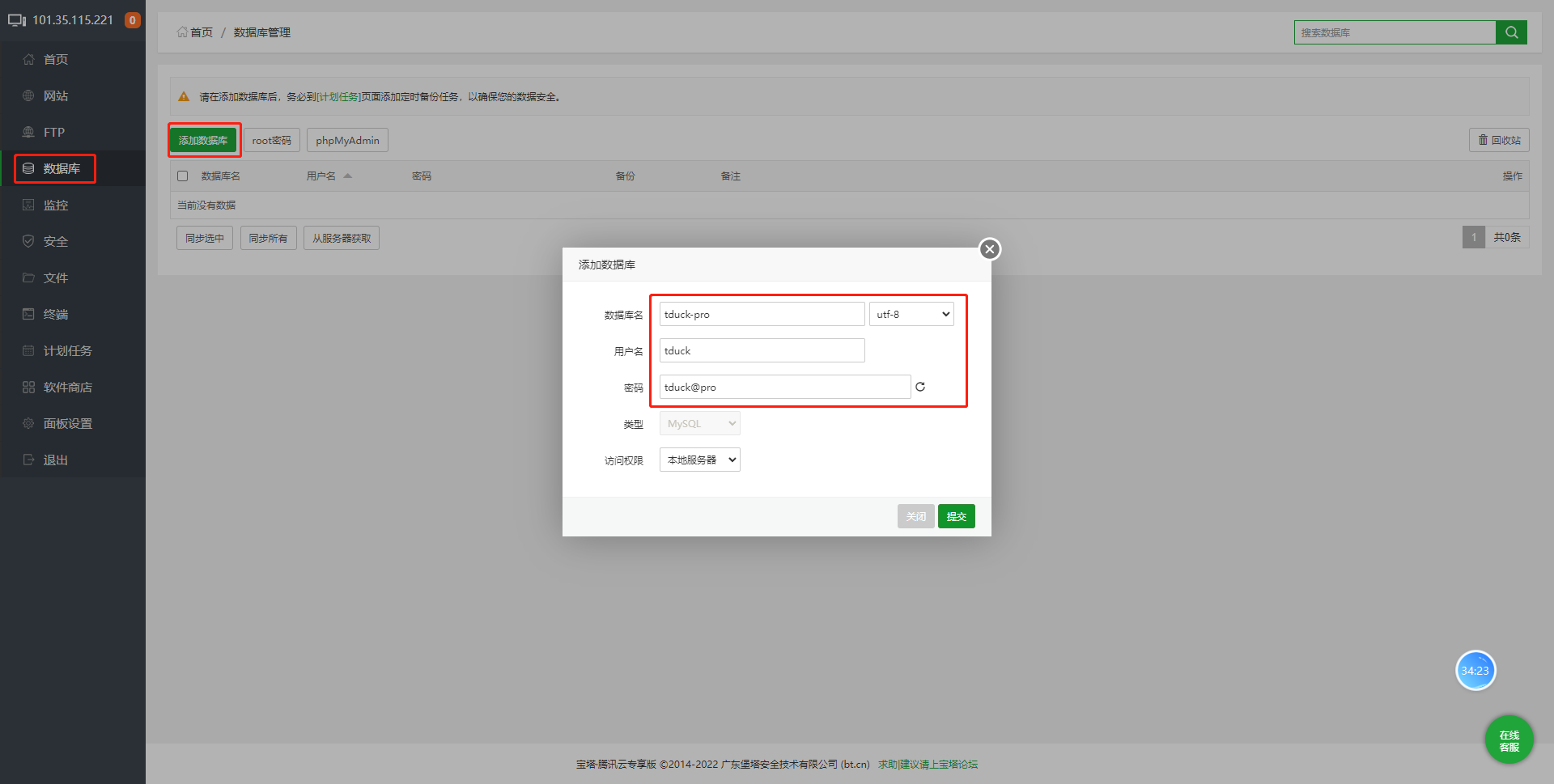
6.创建数据库
点击数据库-添加数据库,此处创建的数据库为了方便记忆为,数据库名称:tduck_pro,用户名:tduck_pro,密码:tduck@pro#EDC(默认);如果自行设定,请修改tduck-pro-platform>tduck-api>src>main>resources>application-prod.yml中的数据库密码,然后重新编译后端项目!
二、构建后端Java项目
如果在winServer构建,需要自行百度安装方案 此处使用linux为例
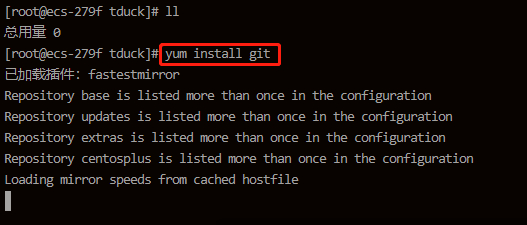
1.安装git
用于拉取代码
java
yum install git

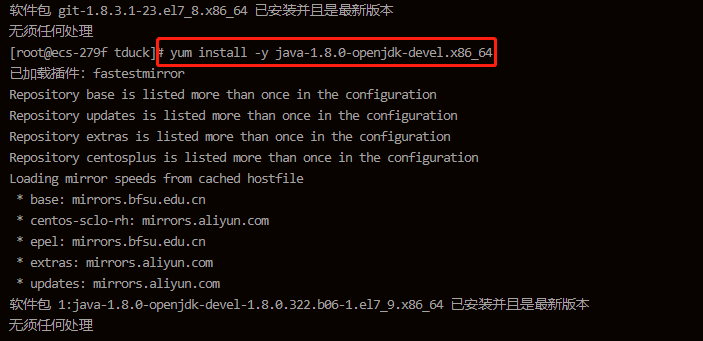
2.安装jdk1.8
java
yum install -y java-1.8.0-openjdk-devel.x86_64

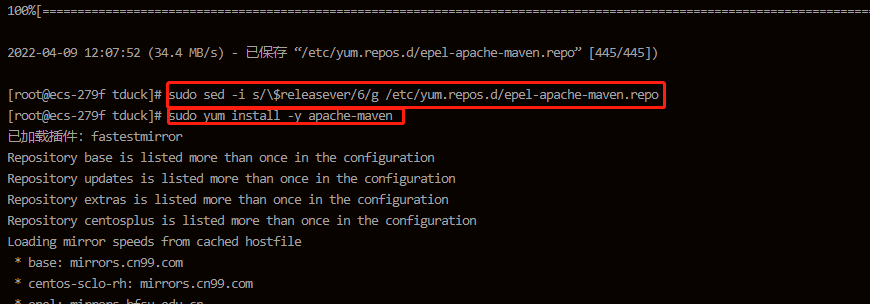
3.安装maven
参考链接 https://www.jianshu.com/p/dfccd5de6032
java
sudo wget http://repos.fedorapeople.org/repos/dchen/apache-maven/epel-apache-maven.repo -O /etc/yum.repos.d/epel-apache-maven.repo

java
sudo sed -i s/\$releasever/6/g /etc/yum.repos.d/epel-apache-maven.repo
java
sudo yum install -y apache-maven
或者使用
java
sudo yum install -y maven

4.拉取代码
拉取代码 会提示你输入账号密码
java
git clone https://请输入私服地址/tduck/tduck-pro-platform.git
进入拉取的代码目录
java
cd tduck-pro-platform
5.打包后端项目
进入项目根目录,tduck-pro-platform下执行
java
mvn clean package -Dmaven.test.skip=true
执行打包命令,等待一段时间
java
cd tduck-api/target/
最终target目录下有一个tduck-api.jar 之后用到 ⚠️ 划重点
6.上传后端jar包
选择刚打包的tduck-api.jar上传到宝塔的指定目录

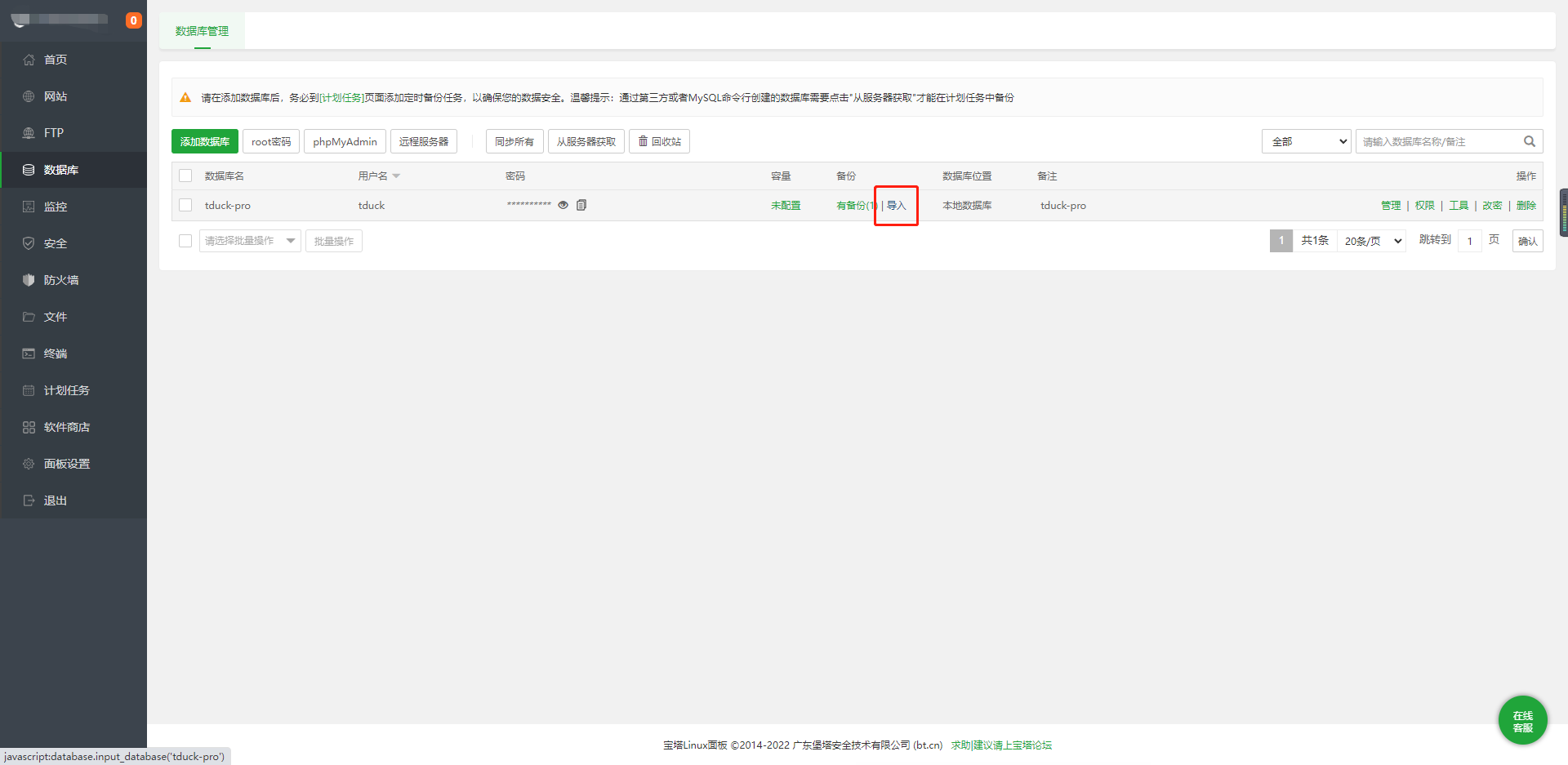
7.导入数据库文件
在上面步骤创建的 tduck-pro-platform 文件夹目录的 doc 目录中,找到 tduck-pro.sql 文件进行导入

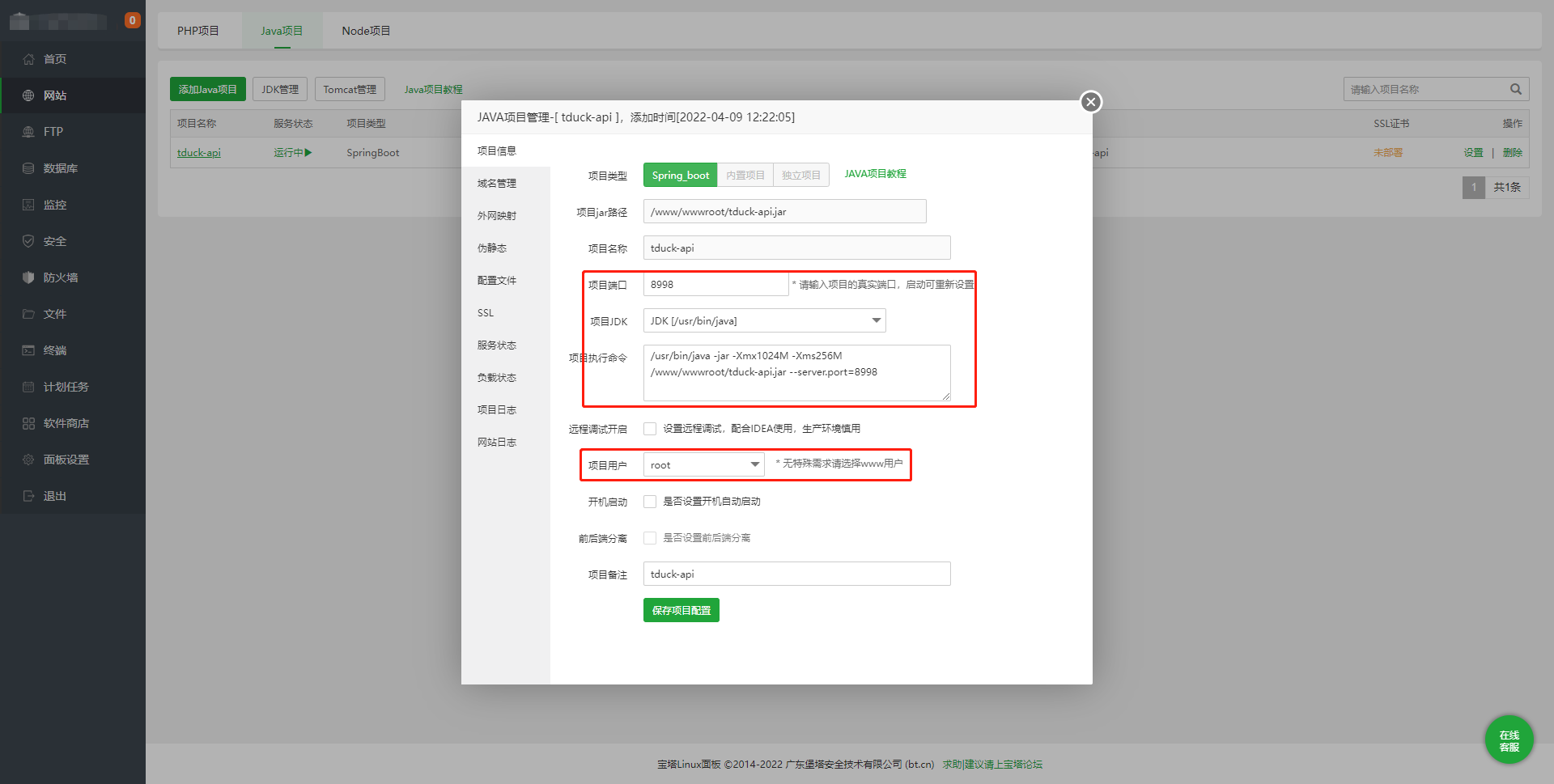
8.新建java项目
创建一个java项目,选择刚上传的tduck-api.jar,端口设置为8998,jdk设置为1.8(如果没有可以先在软件商店安装java项目管理/java项目一键部署,再安装Tomcat8),选择root用户,点击保存即可
- 请注意,如果此时选择外置配置文件启动,请将配置文件放在jar文件同级目录,然后执行命令后面输入空格并追加: --spring.profiles.active=custom ;从而指定该文件启动

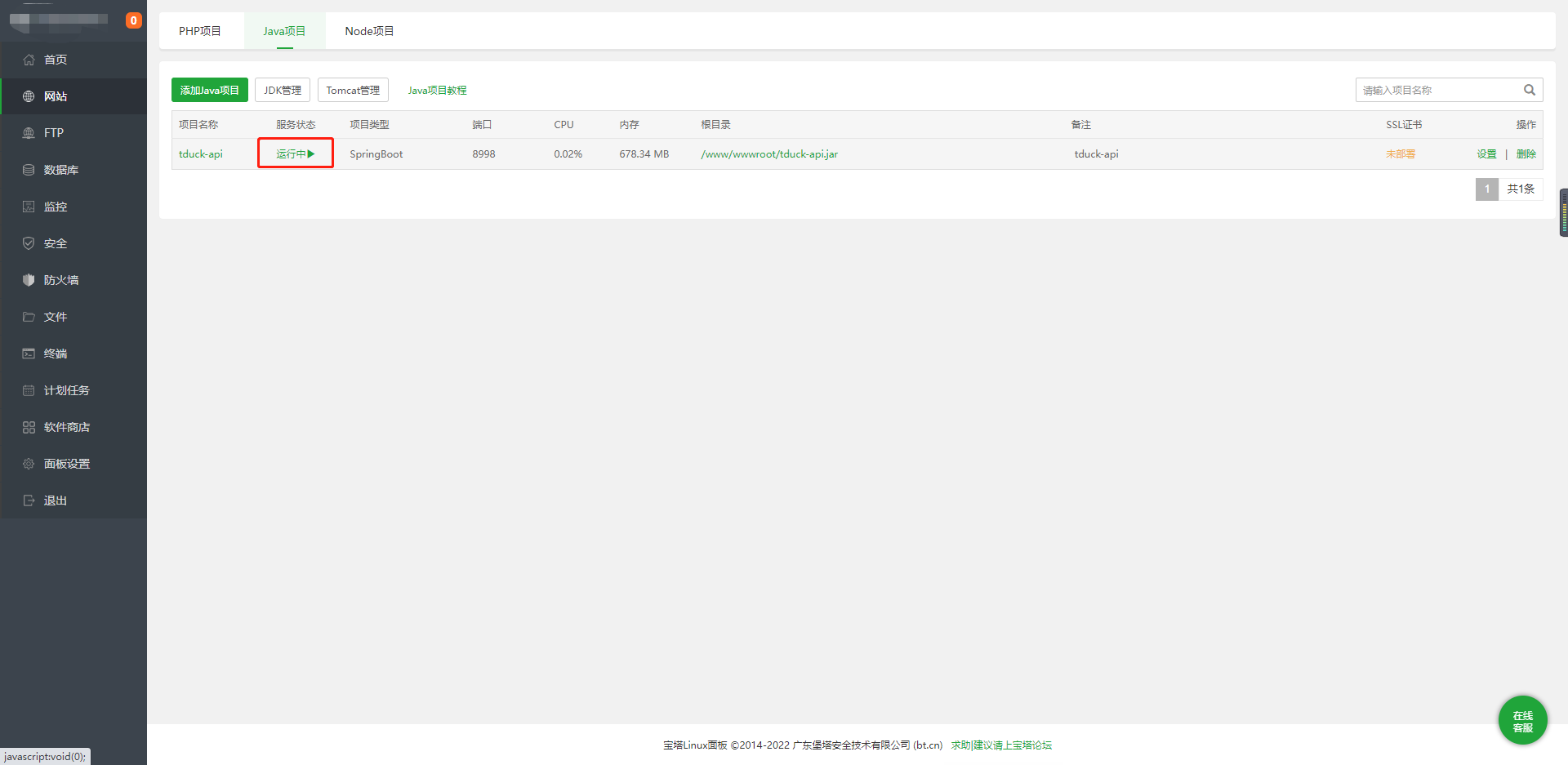
9.启动项目
点击项目状态,一键启动,启动成功后可以看到资源使用率占比
也可以点击Java项目详情,查看项目日志,出现 ======== TduckPro 5.x started >> 即为成功!
- 如果没有启动成功前端访问会报502错误
- 此时需要检查数据库链接、redis配置账号密码等
- 如果还不能启动请尝试重新打包再试

三、构建前端项目
1. 安装Nodejs
2. 拉取代码
3. 编译代码
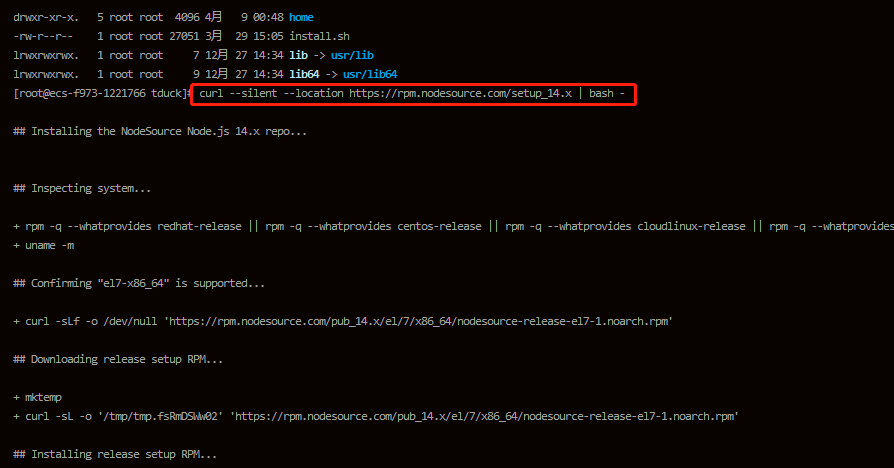
1.安装node.js
java
curl --silent --location https://rpm.nodesource.com/setup_16.x | bash -
执行命令,等待执行完成
java
yum install nodejs
执行,等待执行完成
2.拉取代码
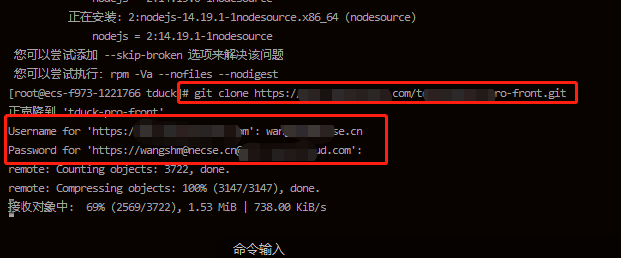
java
git clone https://请输入私服地址/tduck/tduck-pro-front.git
拉取前端代码 会提示你输入账号密码 
3.进入代码目录
java
cd tduck-pro-front
进入前端代码 目录
4.安装依赖
java
npm install --registry=http://registry.npm.taobao.org
安装依赖 需要等待很久

请注意,如果使用npm出现错误,请做如下检查:
1.node版本建议使用16.11.1
2.尝试使用yarn 进行项目打包,yarn 安装文档:https://yarn.bootcss.com/docs/install/index.html#gentoo-stable
3.确认命令执行的目录为前端项目根目录
5.编译项目
java
npm run build
编译完成tduck-pro-front目录会有一个dist文件夹,请记住该文件路径, 后续步骤需要使用

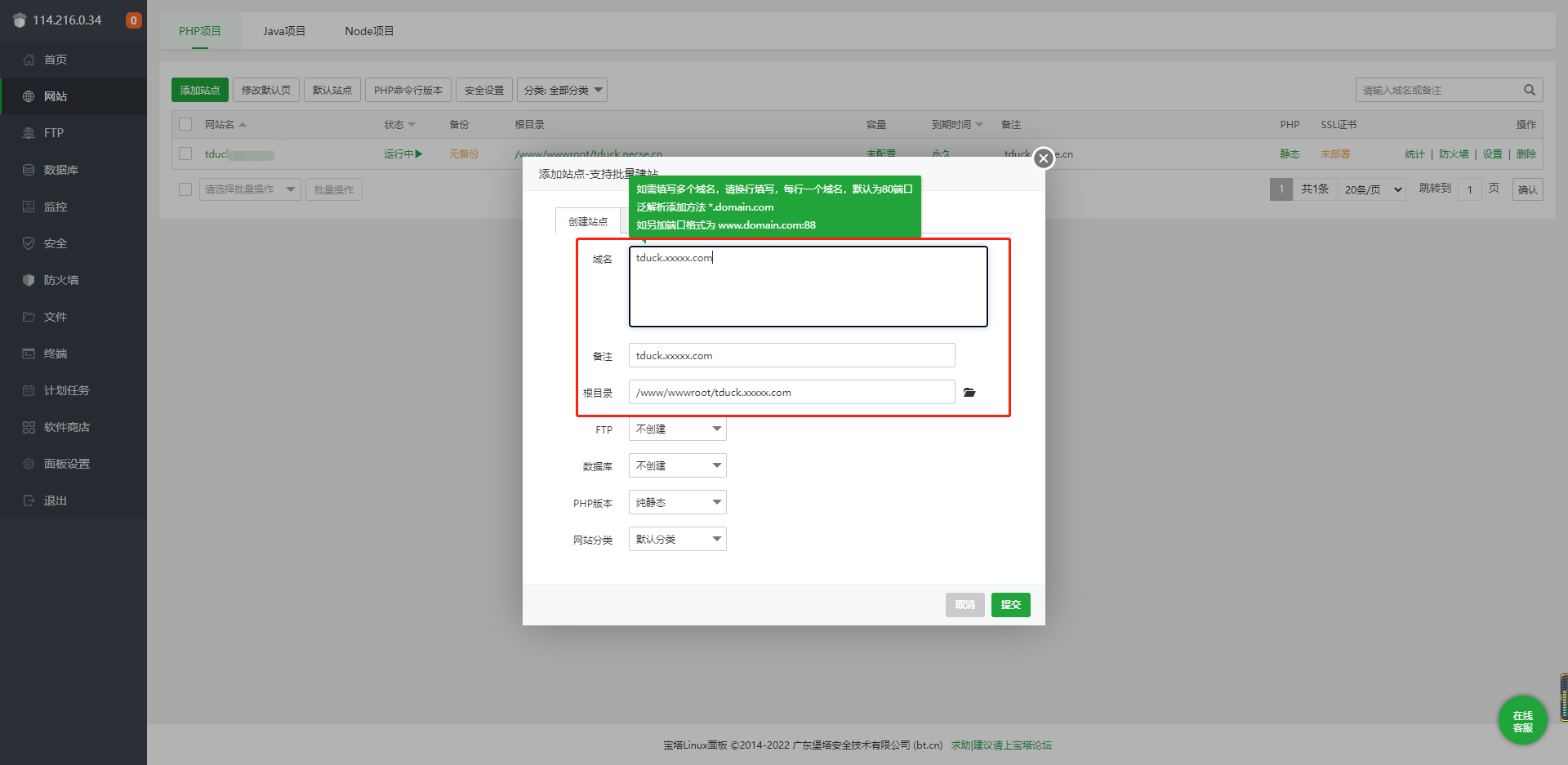
6.创建站点
打包好的前端用安装的nginx 创建PHP项目,前端打包的dist目录下的文件复制到创建的站点根目录下

配置文件(默认单机部署参数情况下不用改,如果后端端口不是8998则需要自行修改):
前端配置文件修改

注意事项:出现404、502错误一定是nginx文件的问题,请仔细检查相关配置,或者重启nginx服务,重载配置
tsx
server
{
listen 80;
server_name 你的网址;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/你的网址;
# 出现404问题时,复制此配置保存重试
try_files $uri $uri/ /index.html;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-00.conf;
#PHP-INFO-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
# 核心配置,前端代理
location /tduck-api/{
proxy_pass http://localhost:8998/tduck-api/;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS,PUT,DELETE;
# 连接延时
proxy_connect_timeout 3600s;
proxy_read_timeout 3600s;
proxy_send_timeout 3600s;
# IP 穿透
proxy_set_header Host $proxy_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# WebSocket 穿透
proxy_set_header Origin "";
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
access_log /www/wwwlogs/你的网址.log;
error_log /www/wwwlogs/你的网址.error.log;
}
完成上述步骤后,检查80端口是否开放;并进行访问

默认密码
默认部署密码:admin/12345678,登录后新建表单测试是否正常即可!
四、重要配置:
部署成功后需要配置一下文件上传配置,否则图片、文件不能正常访问,配置不注参考如下文档。